Designing Time and Temporality in User Experience
Literature Review: Designing Time and Temporality in User Experience
Sophia Campione | December 2023
Abstract
This literature review provides a thorough exploration of time and temporality within the realm of digital experiences. It encompasses discussions on time perception, unraveling the intricate psychology and emotional impacts that characterize the subjective nature of time. The section on temporality explores the experience of a sequence of events interwoven with social practices, highlighting the pivotal role of adaptive and temporal design in addressing diverse temporal perspectives and biases influencing users. The examination of digital-human time intersections in system processes highlights the importance of managing cognitive loads, addressing emotional states, and effectively communicating waiting times for an optimized user experience. Additionally, the paper explores time as a narrative tool, focusing on visualizing activity and progress through timelines and habit-building practices. The final segment critically examines digital design in an attempt to understand how to design concise user experiences, covering concepts like "digital wellbeing," frameworks such as AIM-ACT and METUX, and humane design principles, emphasizing the ethical imperative of prioritizing user well-being.
It's crucial to acknowledge that many concepts discussed in this review lack robust empirical evidence and established best practices for guidance. This paper aims to offer a foundational, conceptual understanding of essential factors and potential frameworks to consider in the development of digital experiences.
Introduction
Time stands as a constant companion in the human experience, weaving through our stories with familiar phrases like “Once upon a time,” the contemporary urgency captured in "Time is money," and the notion that "Time flies," all emphasizing the significance of this seemingly straightforward concept. However, time unfolds as one of the oldest and most complex subjects, explored through philosophy, art, and aesthetic discourse (Wiberg, M, et al, 2021). While the fascination with timekeeping spans centuries, the 1990s marked a turning point with society's digitization through the internet's expansion, diverging the experience of time into the digital realm. Recognizing this evolution emphasizes the critical need to intentionally design time and temporality in digital experiences. This paper explores the intricate interplay between time and temporality in the digital realm, where time is quantifiably measured as an interval, and temporality investigates the experiential span of events. Both aspects are subject to individual perceptions shaped by emotional and attentional inner workings. Recognizing the crucial importance of intentionally incorporating these concepts in UX design, particularly given the unique way time is perceived in the digital landscape, the paper underscores the need to achieve temporal harmony to safeguard individuals' subjective well-being. Against this backdrop, the paper provides an overview of perceptions and psychology related to time experience, examining how these concepts manifest in system processes, user engagement, and the overall design of experiences.
Overview: Perceptions and Psychology of Time
For decades, scientists believed in the existence of a biological stopwatch in the brain, regulating time perception based on attention and arousal. However, advancements in technologies like functional MRI have reshaped this understanding, revealing that a complex network of neural areas, rather than a single brain structure, underlies time processing (Dawson et al, 2018). Unlike our other senses, our sense of time is not sensed but perceived, influencing how we evaluate our past, present, and future and intricately linked with consciousness. Our brains actively construct the concept of time, akin to a train laying down its tracks rather than a river flowing. This construction involves organizing information from our senses and reshaping it in a way that makes sense to us before our conscious perception. “As a result, what we think is our sense of time is actually our brains receiving, reorganizing, and presenting information to us in a particular way,” (The Neuroscience of Time Perception, 2022). The subjective nature of time processing, unique to each individual, adds a psychological layer, serving as an indicator of mental health and a modulator of our experience (Aditi, 2023; The Neuroscience of Time Perception, 2022). “Our subjective experience is our 'internal clock’ or current time interval measurements of how fast or slowly we perceive events going by in our present temporal experience,” (The Neuroscience of Time Perception, 2022). Time dilation elucidates the difference between the subjective perception of time and absolute time– absolute time is the true duration of a time interval, whereas perceived time refers to perceived duration based on our subjective experience– with the calculation based on absolute time divided by perceived time (The Neuroscience of Time Perception, 2022).
Time perception unfolds within two primary paradigms: prospective and retrospective time. Prospective timing involves judgments made before performing a task, while retrospective timing pertains to judgments on the task's duration after its completion. Prospective time intricately connects with the nervous system, influenced by neuromodulators like dopamine, norepinephrine, and serotonin, which regulate the size of temporal "bins" and shape our perspective. For instance, heightened dopaminergic effects lead to overestimating time, perceiving a minute as lasting 50 seconds, while increased serotonin levels result in underestimation, with a minute feeling like 70 seconds (The Neuroscience of Time Perception, 2022). Conversely, retrospective time is tied to memory encoding and information storage. Unlike a continuous filmstrip, our memory selectively processes information using attention and emotion to highlight significant experiences. This relationship becomes apparent as familiar information is quickly processed, while new information takes longer to process making time feel elongated. This dynamic influences our sense of time as we age and accumulate experiences (The Neuroscience of Time Perception, 2022; Aditi, 2023). The "in-the-moment" temporal perspective suggests that enjoyable moments pass quickly but linger in memory, while tedious instances may feel slow but are swiftly recalled. As years pass, the heuristics used to estimate time evolve, impacting how events are remembered. For instance, children tend to believe action-packed events last longer, while adults perceive boring events as prolonged (Aditi, 2023). Recognizing the interconnectedness of emotion, memory, and time perception underscores the vital role emotions play in distorting our perception of reality and time (The Neuroscience of Time Perception, 2022).
The integral role of emotions such as happiness, sadness, fear, and attention on our perception of time has been consistently acknowledged by scientists (Dawson et al, 2018). Attention is intricately linked to the processes involved in perceiving time passing in the moment, a factor that, when altered, can significantly distort our temporal experiences. Cognitive load plays a crucial role in this context—higher cognitive loads lead to a reduced perception of time due to the limited attentional resources available for information processing. When attention is split between temporal and non-temporal aspects of a task, an increased focus on one dimension can diminish performance in the other. Interestingly, our cognitive load acts almost like a remote control for our perception of time; heightened engagement or immersion in an activity acts as a "fast-forward button," compressing time (The Neuroscience of Time Perception, 2022). The concept of "flow," as coined by Csikszentmihalyi, exemplifies this accelerated experience, describing the state of being so immersed in an activity that external distractions are blocked out, resulting in a distorted sense of time (Dawson et al, 2018).
Research also indicates that the pursuit of rewards, whether experiential or material, contributes to temporal illusions. The oddball effect, where time duration inflates when encountering novel stimuli, is often incorporated in such studies. This effect was demonstrated through flashing repetitive images on a computer screen followed by a novel image. Despite the novel image occurring for the same amount of time, participants felt the oddball image lasted longer than the other stimuli. Having the opportunity to earn a reward may make time seem prolonged, but desire may have a rather different effect. Furthermore, the desire to achieve goals or obtain rewards influences time perception, with approach motivation shortening perceptions of time relative to neutral or positive states. The feeling of time flying during goal pursuit is proposed to result from narrowed memory and attention processes that help filter out irrelevant thoughts and feelings, serving a beneficial function in scenarios requiring waiting or sustained effort over time (Dawson et al, 2018). Similarly to the experience of novel imagery, awe-filled experiences prolong the feeling of time passing. Studies by behavioral science researchers from Stanford University and the University of Minnesota reveal that individuals in conditions of awe report a slower perception of time compared to those in less awe-inspiring situations. Awe not only makes individuals feel more present in the moment but also leads them to perceive time as more abundant. Nature, in contrast to urban settings, has been found to slow our sense of time and induce relaxation. Conversely, threatening stimuli, the most inherently disturbing forms of novelty, trigger intense physiological reactions that distort our internal sense of time, creating an experience of subjective elongation of time, which suggests that fear slows our experience of time in order to be prepared to react as fast as possible in case of danger (Dawson, et al, 2018).
In conclusion, the comprehension of time perception has evolved significantly with technological advancements like functional MRI challenging the conventional idea of a singular biological stopwatch in the brain. A sophisticated neural network, rather than a solitary brain structure, is now recognized as the foundation of time processing. Unlike our other senses, time is actively constructed by the brain, influencing our assessment of past, present, and future events. This subjective construction, unique to each individual, serves as a psychological gauge and influencer of overall experiences. Delving into prospective and retrospective paradigms, influenced by neuromodulators, further elucidates the intricate connection between time and the nervous system. Attention, cognitive load, and emotions emerge as pivotal factors shaping time perception, revealing a nuanced interplay of neural processes, emotional experiences, and cognitive mechanisms in the complex fabric of human temporal understanding.
Overview: Temporality
In contrast to objectively measuring absolute time, which focuses on quantifiable duration, "temporality" explores how a sequence of events, akin to a personal history, is physically experienced by those living through or witnessing them. This perspective treats the passage of time as a dimension interwoven with social practices rather than a neutral entity (Overview: Temporality). Not only does this understanding reinforce the subjective nature of processing time, but it also extends into the sociopolitical domain. The reality is that 24 hours looks and is experienced very differently to each person, revealing the inherent inequality of time. While the concept of time inequality may initially seem straightforward, its intersectionality with constraints on free will adds a more somber dimension to the concept of temporality. At a fundamental level, individuals possess the freedom to choose how they allocate their time. However, these choices are invariably influenced by job commitments, responsibilities, interpersonal obligations, and practical tasks. Moreover, those with higher socioeconomic status often enjoy more leisure time or even the option to work more due to their capacity to delegate tasks like childcare and cleaning. The imposition of time restrictions gives rise to temporality, a concept encapsulating the idea that everyone operates in relation to the relentless flow of time—past, present, and future—constantly slipping away or being taken from us (Cox, 2022).
We exist in the present, but remember the past and envision the future, infusing our experiences with a temporal dimension. This temporal facet not only shapes our current encounters but also elicits emotions and guides our behaviors. Consider, for instance, the recollection of overcoming a past challenge—this memory elicits pride and serves as motivation to confront new hurdles. Similarly, envisioning a brighter future generates anticipation, propelling us to strive for it, even when the journey demands discipline and hard work. Time perspective is a subtle and largely unconscious force shaping our experience, characterized as the frequently non-conscious process through which ongoing streams of personal and social experiences are categorized into temporal frameworks, providing structure, coherence, and significance to these events. These frameworks are employed in the encoding, storage, and recollection of lived experiences, as well as in the formation of expectations, goals, contingencies, and imaginative scenarios. Individuals unconsciously cultivate a habitual focus on a specific time perspective, influenced by cultural, educational, religious, social, and familial factors, thereby shaping their overall mood, personal choices, and daily behavior (Perrino et al., 2020).
There are three primary time perspectives: past, present, and future. Past orientation subtly guides individuals based on similar past experiences, leading to conservative actions and the preservation of the status quo. Within past orientation, a past-negative attitude manifests as a pessimistic view, dwelling on regrets, pain, and sadness. Conversely, a past-positive attitude reflects warm sentiments, nostalgic thoughts of good times, satisfaction, pride, gratitude, and a sense of continuity. Present orientation prioritizes the current moment, emphasizing actions for immediate satisfaction or pain avoidance. A present-fatalistic perspective embodies a fatalistic, helpless attitude, while a present-hedonistic perspective adopts a hedonistic, pleasure-focused approach. Future orientation drives actions and decisions based on anticipated future scenarios, involving goal-oriented behavior and investments for a better tomorrow. A general future orientation is characterized by ambitious goal setting, increased efficiency, and confidence in a worthwhile outcome, evoking feelings of anticipation, hope, curiosity, optimism, and self-confidence. Alternatively, a transcendental future perspective reflects a belief in an afterlife, guiding behavior based on the anticipation of rewards or punishments in the next realm for present actions (Perrino et al., 2020).
It is crucial to recognize that temporal bias, the disproportionate reliance on one of the time perspectives, can have adverse effects on well-being due to the perspectives’ inherent drawbacks. For instance, an individual heavily inclined towards a past-positive perspective may benefit from positive recollections, a sense of identity, security, and relatedness. However, this predisposition can lead to resistance to change, risk aversion, and avoidance of challenges. Conversely, someone embracing a present-hedonistic perspective, prioritizing the pleasures of the moment without considering the future, encounters the challenge of hedonic adaptation. This phenomenon entails adapting to circumstances and eventually reverting to a "happiness set point," making it challenging to sustain pleasure over time. Additionally, this bias can result in unclear future goals, leading to difficulties in achieving objectives. On the other hand, a future-oriented individual, dedicated to future goals and unlocking their potential, may inadvertently neglect relationships, facing heightened stress, burnout, and potential loneliness. Temporal harmony is intricately connected to subjective well-being and positive outcomes. Consequently, comprehending individuals' temporal perspectives provides a foundation for designing systems and services that facilitate the achievement of goals (Perrino et al., 2020).
In the dynamic landscape of a user's journey, continually shaped by evolving needs, expectations, and contexts, a strategic design approach that aligns with the unfolding user experience over time is crucial. Going beyond immediate needs, this approach establishes the groundwork for sustained engagement and user loyalty. User temporality, encompassing the nuanced navigation of digital products from initial interaction to potential disengagement, emphasizes the necessity of creating adaptive and responsive products tailored to evolving user needs across different interaction stages (Thouabtia, 2023). While traditional digital design often overlooks positive experiences in its problem-based approach, contemporary UX design approaches incorporate psychological perspectives to enhance understanding and identify design possibilities for positive experiences. However, models like "ContinUE" and "Temporality of Experience'' primarily address temporal aspects without a specific emphasis on positive design (Perrino et al., 2020). The "ContinUE" model outlines the user experience lifecycle, including anticipated, actual usage, post-use reflection, repetitive use, retrospective evaluation, and prospective considerations. It emphasizes the roles of users, systems, and context in shaping short- and long-term effects on learnability, durability, and adaptability (Pohlmeyer, et al., 2009). On the other hand, the "Temporality of Experience'' model outlines three main forces– familiarity, functional dependency, and social/emotional attachment– that shape the user experience over time. It identifies phases like anticipation, orientation, incorporation, and identification, revealing how product evaluation and experience evolves over time. Emphasizing the importance of phase-specific product qualities, the model considers factors such as stimulation, learnability, usefulness, usability, and personal and social aspects (Perrino et al., 2020). For instance, in the journey of an individual purchasing an iPhone, early experiences may primarily involve hedonic aspects, while prolonged experiences often revolve around the product's meaningfulness in their life (Karapanos, et al., 2009). While insightful, the lack of focus on positive experiences highlights the need for a balanced approach that considers both temporal harmony and subjective well-being in UX design (Perrino et al., 2020).
To bridge this gap, Perrino and Burmester expanded on Time Perspective Theory (TPT) and the aforementioned methods focused on comprehending positive experiences. They introduced the "Design for Temporal Harmony" framework, synthesizing principles and methods from both TPT and UX design. This framework aims to uncover design possibilities for the temporal dimension of experience. Comprising three distinct phases, the Design for Temporal Harmony framework offers a comprehensive approach to integrating temporal perspectives into the design process. Phase one focuses on building empathy with users, recognizing Temporal Perspectives (TPs) as crucial pathways for well-being-driven design possibilities in interactive systems. Temporal experience interviews, utilizing narrative-driven inquiries to prompt participants to recall positive experiences, are employed to deepen understanding of users and their positive TPs. Following interviews, the TP persona is introduced, going beyond traditional personas to represent a user segment and capture the TP personality. Similar to traditional personas, it provides psychological empathy for designers in creating meaningful concepts. Phase two leverages insights from phase one to design experiences promoting positive TPs—Past Positive (PP), Present Hedonism (PH), and Future Positivity (FP)—aiming for temporal harmony to enhance user well-being. Phase three, the evaluation phase, employs a mixed-methods approach to assess the designed concept. Early evaluation tests functionality, the valence method captures users' evaluative feelings, and a temporal questionnaire evaluates the impact on temporal experiences, TPs, and overall temporal harmony. In essence, the "Design for Temporal Harmony" framework guides designers through a comprehensive process to create experiences that promote well-being while achieving a balance and harmony of positive temporal experiences (Perrino et al., 2020).
The desire for technology often stems from the broader goal of creating and doing things, highlighting that interface design is fundamentally about fostering interactions and dialogues with technology as a tool for building and sharing ideas (Mead et al., 1996). While these design approaches are closely tied to UX and HCI, the evolving landscape of design extends beyond, considering new production and consumption models alongside growing social and environmental concerns. Designers are increasingly examining the roles of artifacts and systems within the intricate web of cultural, social, and economic practices contributing to complex issues (Pschetz et al., 2018). Temporal Design emerges as a proposed shift in the perspective of time in design, aiming to challenge dominant narratives and empower alternative notions. This shift goes beyond pace, direction, and subjective experience, focusing on time as an emergent relationship shaped by cultural, social, economic, and political forces. This approach posits that adopting a pluralist time perspective can demystify problematic experiences and cultivate a more inclusive understanding of time. Considering the role of culture in temporality, there is a discernible critique of acceleration, prompting questions about design's traditional support for productivity, efficiency, and time-saving. Moreover, culture plays a pivotal role in the growing speculation about the future impacts of current actions and the introduction of new technologies. Given the intricate interweaving of time with complexities, the argument posits that time is a social construct, challenging the conventional view of “time as objective, universal, external to human practices, and an individual concern,” (Pschetz et al., 2016). Many problematic time experiences are believed to stem from this perspective, with design seen as a potential mitigator. To achieve this, designers are urged to move beyond the dichotomy of fast and slow design or speculative futures and delve into the cultural, social, and economic factors influencing the social coordination of groups. Temporal Design empowers designers to create tools unveiling diverse temporalities, fostering a network that encompasses everyday life, the natural world, and their intersections. This approach challenges assumptions of universal acceleration, addresses temporal inequalities, and disrupts the notion of a stable background for human-made progress (Pschetz et al., 2016).
In essence, exploring "temporality" reveals the nuanced dimension of time as intertwined with social practices, emphasizing its inherent inequality. Our existence is inherently temporal, with recollections of the past and visions of the future influencing emotions and behaviors. Time perspective manifests in three orientations: past, present, and future, each carrying unique implications. Temporal bias, favoring one perspective, poses well-being challenges, emphasizing the need for temporal harmony. In the continuous progression of user experiences, a strategic design approach aligned with evolving needs is vital for sustained engagement.
Temporal Design advocates for a paradigm shift, positioning time as an emergent relationship shaped by cultural, social, economic, and political forces. This challenges conventional norms, fostering a more inclusive comprehension of time. Through transcending dichotomies and navigating the complexities of social coordination, designers can observe, acknowledge, and create experiences that embrace the diverse temporal dimensions in society. This approach cultivates a nuanced and inclusive design perspective, addressing complex issues and facilitating experiences that encourage moments of pause and reflection (Pschetz et al., 2016).
Designing Time: System Processes
Digital time and human time operate on different scales, with mere seconds making a significant difference in user experience and product/service selection (Cao, 2015; Keiss, 2023). This discrepancy is attributed to limited memory, attention constraints, and the essential need for users to feel in control. Managing the cognitive load of interfaces is crucial to prevent users from quickly forgetting information and becoming frustrated. Additionally, the perception of speed in digital products is paramount, as delays can leave users with impressions of incompetence or arrogance (Cao, 2015). Software speed involves actual measurement, perceived speed, and tolerance. While accelerating processing time might not always be feasible, altering the perception of speed can mitigate the sense of slowness. This is effective because perception is malleable; waiting time differs significantly from time that feels occupied. Consider the example of airports: complaints about delayed luggage led to moving baggage claims farther from gates, occupying travelers' time with walking, resulting in a perceived decrease in wait time. Shaping perception involves disguising time duration, though there are instances where this may not be possible, necessitating an increase in tolerance, emphasizing the value of waiting to convey that it is worthwhile ("it's worth the wait") (Keiss, 2023).
The measurement of speed, in terms of pace, gauges the amount accomplished within a specific timeframe. While the common assumption might be that achieving more in less time is optimal, the essence of pacing is more about ensuring user comfort than maximizing efficiency. Striking a balance between avoiding overburdening users and preventing unnecessary delays is crucial. The experiential flow takes precedence over the sheer number of interactions available to a user (Cao, 2015). According to "Hick's Law," the time and effort required for decision-making increases with the number of options, emphasizing that an excessive array of objects in an interface can hinder decision-making and goal attainment ("Hicks Law"; Cao, 2015). Additionally, when an interface operates too quickly, there is a risk that users may overlook information or struggle to keep pace. For example, if a user briefly shifts focus to another part of the screen and misses vital information due to rapid changes. This concern predominantly pertains to unforeseen changes not triggered by the user, and typically, the farther the change from the relevant action, the higher the likelihood of it being overlooked. A simple remedy is to employ animation to draw attention, as motion serves as a powerful method to guide and capture attention (Cao 2015; Sackl, 2023). Similarly, swift on-screen transitions may catch the user's attention but leave them perplexed. This is often observed in carousels and other automated features that pique a user's interest, only to change to a new image by the time they attempt to interact with it. In such instances, users not only risk disorientation but also become more attuned to other UX shortcomings, such as subpar copy, in an effort to regain control of the experience since they didn't initiate the action. It's crucial to recognize that reactionary issues are more pronounced for users with different first languages than the interface, older populations, differently abled groups, and non-technology natives. To address the challenge of an excessively quick interface, empower users to initiate on-screen updates at their pace, slow down changes with a signaling animation (around 1 second is optimal), and ensure that an automatic carousel allocates ample time per slide by reading the copy aloud, multiplying the length by 2.5, and enabling the slide to be paused (e.g., when a mouse is hovered over it). Always bear in mind that in interaction design, perception is reality. It's more effective to enhance the waiting experience than to push users forward impatiently (Cao, 2015).
The user's context, including their emotional state, significantly influences their perception of time. We've previously acknowledged that anxiety and fear can stretch the perceived duration of a timespan, highlighting the broader implications of managing user emotions in interfaces beyond merely aiming for a "delightful user experience." Moreover, it influences our memory of that timespan (Sackl, 2023). Although challenging due to the volatility of human emotion, it's helpful to view emotions as a filter through which our experiences are processed. As highlighted by Donald Norman,"When in a positive mood, minor setbacks are considered minor, not a major problem. But when anxious or irritable, the same minor setback can become a major event." Therefore, when users encounter waiting times, creating an environment with vibrant and pleasing aesthetics becomes crucial to maintaining their satisfaction. Factors like color theory, visual hierarchy (colors, contrast, lighting, typography) play a pivotal role. Thoughtful consideration of these elements not only prevents users from prematurely leaving the experience (e.g., due to difficulty finding what they seek immediately) but also ensures an immersive and focused experience. For instance, Medium strategically employs negative white space to enhance focus on blog content, avoiding distracting tactics that might steer users away from their intended goal (Keiss, 2021; Cao, 2015). Consideration of users' emotional states is paramount as they navigate through a user flow. Software disruptions that either pose excessive challenges or oversimplify can induce anxiety, stress, worry, or, conversely, boredom. Tailoring the system to the user's abilities is essential for optimal flow, requiring robust user preferences for adjustments based on skill level. Striking a balance involves providing a straightforward path for new users while allowing experienced users to deviate. Thorough upfront research is crucial for accurate user segmentation and addressing diverse needs. Establishing clear goals is crucial for sustaining user flow and minimizing interruptions that might otherwise prolong the perception of time. Ensuring a smooth and uninterrupted user experience can be achieved by implementing a sound information architecture. Furthermore, system messages should be succinct, addressing users' tendency to skim, and free from technical jargon. Prompt feedback should be delivered within three seconds and use descriptive language in CTAs to seamlessly guide users’ next interaction. Minimizing user pauses and deliberation enhances the sense of flow, thereby reducing the perceived time. The emphasis on descriptive CTA’s aligns with providing users a sense of control, preventing the frustration of irreversible actions. Integrating undo functionality or "escape hatches," as Steven Seow terms them, is crucial. These features empower users to navigate the experience with confidence, alleviating concerns about irreversible mistakes and fostering a sense of flow through the permission to err (Keiss, "How to Decrease the Perceived Duration of Time in Software Interfaces by Inducing User Flow”).
Human expectations play a pivotal role in shaping our experiences, influencing our perception of time (Sackl, 2023). As adaptable beings, our tolerance threshold is closely tied to this adaptability. For instance, you might move closer to reduce your commute time, but after a few months, find yourself complaining about the commute again. Our expectations are in a constant state of evolution, with the bar continually rising (Keiss, "How to Decrease the Perceived Duration of Time in Software Interfaces by Inducing User Flow"). While waiting a few seconds for an app to download may be acceptable, persistent delays render the app unusable (Sackl, 2023). Our tolerance threshold, shaped by adaptation, varies, evident in scenarios such as waiting for a computer to start, which becomes less acceptable compared to the near-instant availability of a mobile device. Similarly, extended wait times for website loading lead to users reloading or navigating away from the site (Keiss, "How to Decrease the Perceived Duration of Time in Software Interfaces by Inducing User Flow"). Inevitably, users encounter waiting periods in various processes, such as downloading or task completion. The key to effectively communicating this wait lies in understanding how long users are willing to wait and the ultimate goal of the process. Generally, users seek answers to three questions. Firstly, they want to know how much time the process will take, providing them with the information to decide whether to initiate it immediately or return later. This estimate is particularly relevant for processes involving a simple click or those requiring continuous engagement as they progress (Keiss, "Guidelines for Time Indication and Progress Bars in User Interaction Design"). However, shepherding users through waiting periods can make the process feel more burdensome. Keeping waiting times grouped together, whenever possible, helps create the perception of a shorter process (Keiss, 2021). Secondly, users are eager to know how much longer they need to wait, especially when they find themselves in waiting mode. The uncertainty of the wait can be particularly challenging if the duration is unclear. Lastly, users may want to know the total time the process took, primarily for benchmarking similar situations in the future (Keiss, "Guidelines for Time Indication and Progress Bars in User Interaction Design").
Designers often communicate the time remaining or estimated for a process through visual, textual, or combined indicators. Visual cues, such as busy animations like spinners or progress bars, are widely used. Progress bars tend to hold an advantage due to their leveraging the psychological impact of the peak-end rule (Keiss, "Guidelines for Time Indication and Progress Bars in User Interaction Design"). This rule suggests that users heavily weigh the peaks and the end of an experience, emphasizing memorable moments and concluding impressions over the sum of micro-experiences (“Peak-End Rule”). Acknowledging this, progress bars that speed up towards the end are generally more effective. Textual representations offer alternatives, including elapsed time, time remaining until task completion, or the indication of work units remaining, like "10 out of 45 files scanned" (Keiss, "Guidelines for Time Indication and Progress Bars in User Interaction Design"). It's important to avoid displaying elapsed time unless there is a specific user need and value, such as time-dependent payments; otherwise, it might evoke a sense of impatience akin to watching water boil. Similarly, when a process is assigned a time indication, like 10 minutes, it's crucial to ensure that the process concludes within the specified time frame. Avoid manipulating the timer by reverting from, for example, six minutes back up to eight minutes or causing the progress bar to decrease from 90% to 60%. Such actions erode the user's trust in the accuracy and reliability of the time indication, creating a sense of ambiguity that can make time feel interminable, akin to being stuck in traffic without clarity on the cause or duration of the delay. Ambiguity can also occur when phrases such as “in a moment” or “awhile” are used, likely causing users to become more frustrated than if there were no time indication at all (Keiss, “"Expressing Time in UI/UX Design: 5 Rules and a Few Other Things”).
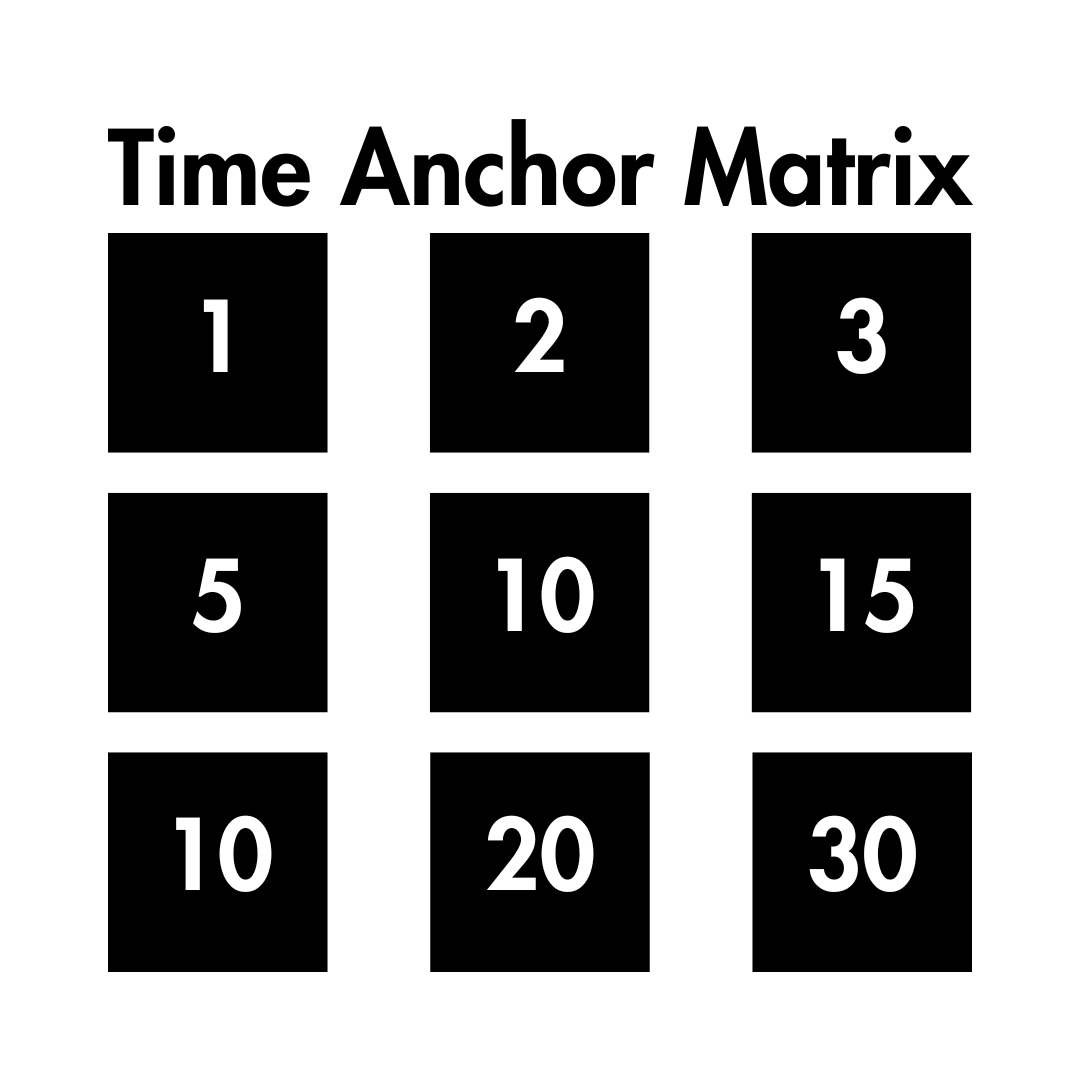
Time units are effective when there's a general understanding of the process duration, and it's advisable to employ time anchors. These are rounded numbers commonly used for estimating time within an hour (1, 2, 3, 5, 10, 15, 20, and 30 seconds or minutes) and are particularly useful for countdown units in timers and progress bars. Utilizing the Time Anchor Matrix allows the expression of ranges, preventing users from holding us to exact numbers. However, it's crucial not to skip over a number when representing ranges (e.g., "installation will take 2-3 minutes" rather than "installation should take 2-5 minutes"). However, the use of both textual and visual indicators, such as a progress bar coupled with a textual indicator of time remaining, is common. The best practice for deciding between an animation, progress bar, or textual indicator depends on the following time intervals (Keiss, "Guidelines for Time Indication and Progress Bars in User Interaction Design"):
0-2 Seconds: No indication is needed, as it is generally perceived as instantaneous to the user.
2-5 Seconds: A busy animation, such as a spinner, is suitable.
5-X Seconds: Progress indication, preferably a progress bar, is recommended. In these scenarios, a textual indication is advisable, as users may grow impatient or suspect a system malfunction if animations persist on the screen for more than five seconds without an accompanying textual estimate of time remaining.
10+ Seconds: Progress indication, textual information, and a cancel button are necessary, providing users with the option to cancel the process. It's important to note that individuals typically have an attention span of eight to ten seconds.
Representing singular entities in a non-plural form is best practice. When using a singular time unit, like one minute, the interface should avoid stating “one minutes.” Instead, it should be coded to present “one minute” in the singular voice, while opting for the plural form for multiple minutes. This consistency in representation enhances the overall polish and professionalism of the interface. Similarly, when conveying time, it's advisable to choose between numbers and words and maintain that choice consistently. For example, one can use numbers for expressions like “this process will take 2 minutes” or opt for words as in “this process will take two minutes.” By doing so, the interface achieves a more cohesive and user-friendly experience, eliminating cognitive shifts caused by language inconsistencies in time units. Notably, double-digit numbers are better expressed as numerals, facilitating easier processing of longer numbers as digital entities (Keiss, “"Expressing Time in UI/UX Design: 5 Rules and a Few Other Things”).
The responsiveness of a product, or its reaction time, is directly tied to the perceived level of user control. In the realm of digital experience, three crucial response time ranges are noteworthy:
One second with direct control, where users feel they are manipulating the system directly, requiring only the visual manifestation of their interaction as feedback.
One second with indirect control, introducing a noticeable delay, often attributed to new pages loading, while still maintaining a sense of user control.
Ten seconds with little control, leading to user attention loss and workflow interruptions. In such cases, prompt feedback becomes essential to minimize user attrition.
The responsiveness of a product, or its reaction time, should correspond to the complexity of the task. For instance, a five-second delay might be acceptable when loading a cloud-based dashboard but unsuitable for opening a drop-down menu (Cao, 2015). In cases where a process exceeds the expected time frame, implementing a refresh or time-out feature is recommended. This could involve utilizing an algorithm that triggers a refresh button after twenty seconds when the process was initially anticipated to take only ten seconds (Keiss, "Expressing Time in UI/UX Design: 5 Rules and a Few Other Things"). In essence, extended delays pose the risk of eroding the user's connection with the overall experience (Cao, 2015).
In situations where estimating processing time is challenging, it's crucial to provide users with feedback about the ongoing processes. One effective approach is to use a progress bar that gradually fills, accompanied by descriptions of the specific processes being completed, such as the number of files scanned, documents copied, compilation progress, finalizing details, and more. Despite lacking specific timeframes, this method visually guides users through each stage of the process, reassuring them that progress is underway. However, it's important to avoid stopping the progress bar, even if a particular process takes several minutes to complete, to maintain a continuous sense of advancement (Keiss, "Expressing Time in UI/UX Design: 5 Rules and a Few Other Things").
Effectively managing user wait times during processing is crucial, acknowledging the distinction between waiting time and occupied time (Keiss, 2023). To avoid a scenario where users feel like they're watching water boil, it's vital to identify waiting periods and engage users with meaningful content or activities, mirroring the approach of placing magazines near grocery store checkout lanes or incorporating play areas in children's doctors' offices. In situations where waiting is inevitable, highlighting the value of the wait becomes essential. Platforms like Priceline exemplify this by informing users about the active search process across millions of sites, justifying a longer wait. This emphasis on value enhances users' tolerance threshold and rationalizes the waiting experience. Furthermore, incorporating elements of "under promising and over delivering," as suggested by Steven Seow, can contribute to a positive user experience. This involves setting realistic time estimates and then surpassing them, pleasantly surprising users and exceeding their expectations. The research-backed concept of the peak-end rule further emphasizes the significance of the beginning and ending of the user experience. Memories of events are heavily influenced by these pivotal moments, with a memorable ending potentially mitigating a less favorable beginning. Therefore, evaluating and optimizing users' initial encounters and concluding experiences within the interface can profoundly impact overall user satisfaction and memory of the interaction (Keiss, 2021).
When crafting something without factoring in the influence of time, the outcome is essentially left to chance (Sackl, 2023). The nuanced dynamic between digital time and human time emphasizes the need to manage cognitive load, uphold user control, and mold perceptions for favorable interactions. The strategic use of visual and textual cues, including progress bars and time anchors, contributes to a smooth and transparent user experience. Furthermore, a product's responsiveness should correspond to the intricacy of the task, and adeptly handling user wait times involves striking a balance between meaningful engagement and highlighting the value of waiting. As users traverse digital interfaces, the initial and concluding impressions emerge as pivotal, echoing the principles of the peak-end rule. By following best practices, like "under promising and over delivering," and recognizing the influence of emotional states on time perception, designers can craft interfaces that not only fulfill functional needs but also create a lasting positive impact on users.
Designing Time: Visualizing Activity and Progress Over Time
Time inherently drives progress and evolution, acting as a fundamental gauge for the continuous and boundless advancement of existence (Fentanas, 2020; Verandas, 2016). Beyond its role as a mere chronological marker, time possesses a unique ability to encapsulate eras and narrate the broader story of a generation without the confines of specific dates or hours. Examining art movements, such as the Renaissance or Bauhaus era, exemplifies this, as these styles reflect and illuminate the societal landscapes from which they emerged. Moreover, time functions as both a storyteller and a metric of personal growth. Individual experiences contribute to self-discovery, and time becomes a benchmark, revealing when transformative moments occurred and measuring the distance traveled since. The duration one dedicates to personal growth becomes an investment, with the understanding that a longer journey fosters greater development. In this context, time transcends its role as a mere recorder of hours or generations; it becomes a narrative of individual growth, progress, and flourishing (Fentanas, 2020).
Timelines embedded in interfaces have become so ubiquitous that users effortlessly grasp their presence and navigation, instilling a sense of comfort and familiarity with this widely acknowledged layout (Engstrom, 2014). Timelines, often referred to as feeds, excel in managing and presenting dynamic, constantly changing information, providing an intuitive means of personalizing the user's experience (Tilton). The design of timelines offers considerable creative freedom, contingent upon the presence of pertinent information or activities aligned with dates to ensure user comprehension. While the traditional horizontal timeline isn't mandatory, each element should represent a significant action relevant to the timeline's subject. It's easy to over-index on plotting data rather than the specific actions it signifies, but prioritizing actions enables the assignment of dates, fulfilling the primary purpose of a timeline. While including dates is crucial, their visibility can be subtle to prevent overwhelming users. Employing progressive disclosure prioritizes essential information initially and gradually shares additional details, striking a balance to present as much information as possible without inundating the user (Engstrom, 2014). Maintaining a clean and simple design to declutter the feed is essential for users to quickly access relevant information (Tilton). For first-time users, introducing them to the feature with an empty timeline and an explanation of what to expect seamlessly onboards users into the experience (Engstrom, 2014). It's vital to avoid not only empty timelines but also making substantial changes to the feed to preserve users' mental models, as demonstrated by Instagram's shift from a chronological to algorithm-based feed (Tilton).
Applications leverage the feed format to cultivate strong user habits. While commonly used for content promotion, this interactive design accommodates the spectrum of user behaviors such as searching, browsing, and contributing, and ensures a seamless cross-platform experience (Tilton). In the habit-building process, feedback is often delayed, making it challenging to visualize progress. Elite performers counteract this by meticulously measuring, quantifying, and tracking their progress using various metrics. Each small measurement acts as valuable feedback, signaling whether they are making strides or if adjustments are needed. Creating habits is like running a marathon, typically requiring time for the desired outcomes to emerge. While anticipating the long-term benefits, immediate feedback becomes crucial, affirming alignment with the right path and fueling the commitment to stay on track.
A habit tracker serves as a valuable tool to reinforce commitment and adherence to a routine. The simplest format involves using a calendar where each day the habit is successfully completed is marked off. For instance, if the habit is consistent meditation and it's practiced on Monday, Tuesday, and Saturday, those specific dates receive a tick. Over time, the calendar evolves into a visual record of the habit's consecutive "streak" and becomes a signal of progress. Habit tracking holds significant power for several reasons: it provides a visual reminder to complete the habit, offers motivation through the accumulation of progress, and allows for the satisfaction of recording small victories along the journey. The visual cues established by habit tracking serve as prompts that encourage habit completion. Research indicates that individuals who track their progress toward goals, such as weight loss or smoking cessation, are more likely to experience improvement compared to those who don't. The act of habit tracking itself is a straightforward method to log your behavior, and the process of tracking can urge positive change. Moreover, habit tracking fosters honesty by serving as a reality check. Many people tend to perceive their behavior more favorably than it actually is. Measurement through habit tracking helps overcome this self-blindness, providing a clear picture of daily actions. When confronted with evidence, the likelihood of self-deception diminishes. Recognizing progress is a powerful motivator, and habit tracking capitalizes on this by creating an addictive loop. Small wins fuel your desire to keep going, especially on tough days when you might forget your achievements. Habit tracking visually displays your commitment and how far you've come. But, be mindful: using streaks needs ethical handling to avoid negative impacts and keep users engaged. Learn more in this white paper on behavioral design. Finally, the act of tracking is intrinsically rewarding. The satisfaction derived from ticking off items on your list not only feels good but also contributes to a growing sense of progress, fostering increased commitment. Additionally, habit tracking promotes a focus on the process itself rather than fixating solely on the end result. While habit tracking offers various benefits, some individuals hesitate due to the dual commitment of establishing a new habit and monitoring it. To address this, it's recommended to prioritize a few key habits—usually three or four—ensuring consistent and focused tracking rather than sporadically monitoring numerous habits. Furthermore, the effectiveness of habit tracking is enhanced when the habit is recorded immediately after completion.
It's crucial to acknowledge that perfection is unattainable, and habits won't always be executed flawlessly, but the paramount focus lies in the ability to navigate back on track. However, the recommended guideline is to "never miss twice," as stated in "Atomic Habits." A single lapse is considered an accident, but missing twice can signify the beginning of a new habit. The common pitfall lies in adopting an all-or-nothing mentality, mistakenly believing that if a task can't be executed perfectly, it's better left undone. People frequently wonder about how long it takes to establish a habit. Despite measurable benchmarks, habits are meant to be small, sustainable changes—more of a lifestyle than a destination. The focus is on an ongoing, iterative process rather than reaching a definitive endpoint (Clear, “The Ultimate Habit Tracker Guide: Why and How to Track Your Habits”).
The endowed progress effect proves valuable in the realm of task completion, where individuals, when given artificial advancement toward a goal, exhibit increased persistence in reaching that goal. Conversely, people are inclined to abandon efforts when they perceive little or no progress. This effect involves reframing tasks to make individuals believe they've already begun, fostering a perception of incompleteness rather than an untouched task. As progress accumulates, the time to complete the task will decrease. The endowed progress unfolds through a four-phase process, each influenced by a psychological effect shaping the overall pace and efficiency of task completion. The Zeigarnik effect serves as the initial trigger, compelling users to pursue a goal initiated by their desire to finish an incomplete process. Characterized by intrusive thoughts about an unfinished goal, this effect motivates individuals to return to the task. Essentially, an interrupted or incomplete task enhances motivation to finalize the action, supporting the success of an already-initiated endeavor. Once the task is underway, the endowed progress effect significantly guides users, propelling them forward with the perception of artificial advancement. As the goal nears completion, the goal gradient effect intensifies, prompting increased user effort. Goal gradient theory underscores the importance of goal visualization, suggesting that visual representations of goals, such as progress bars, enhance motivation as individuals approach their goals. In essence, making goals visually attainable serves as a motivating factor for achieving abstract goals (Teodorescu, 2016).
In conclusion, time unfolds as a compelling force that drives societal evolution and personal growth, going beyond its conventional role as a mere temporal marker. The examination of art movements and individual journeys reveals time's ability to encapsulate eras and act as a metric for personal development that goes beyond its conventional role. Timelines within interfaces, particularly feeds, have become ingrained in user experience, offering a comfortable and familiar layout. The design flexibility of timelines, guided by principles like progressive disclosure, ensures user-friendly interactions. Habit-building capitalizes on feedback and habit tracking, with habit tracking using calendars as visual aids that prove essential in sustaining commitment. The endowed progress effect and goal gradient theory shed light on psychological mechanisms influencing task completion. These insights, when thoughtfully applied, enhance user engagement and persistence in goal pursuit. Recognizing the complexity of habit formation, it is emphasized that perfection is unattainable, and habits are iterative lifestyle changes rather than definitive destinations. Lastly, understanding the endowed progress effect becomes a valuable tool for motivating individuals to persist in their endeavors, reshaping the perception of tasks and fostering completion.
Designing Time: Considerations For Creating Ethical, Non-Addictive Experiences
In an era dominated by digital connectivity, concerns about the adverse impacts of an excessive reliance on technology for well-being have gained considerable traction. While the drawbacks of attention-grabbing digital practices such as click-bait, gamification, and compelling visuals are widely acknowledged, the development of alternative design patterns that challenge the prevailing attention economy surprisingly lacks robust empirical evidence and established best practices. This gap becomes less surprising when considering the substantial financial value that hooked users represent for businesses, underscoring the pervasive influence of capitalist principles in society. In this intricate landscape, the term "digital wellbeing" has emerged, encapsulating the impact of technologies on individuals' mental, physical, and emotional health. This paradigm shift focuses on how technology can serve users and propel them toward their goals, rather than distracting or interrupting them. Despite initiatives by tech giants like Apple and Google to introduce features promoting user awareness and reducing distractions, concerns persist that the continuous pursuit of engagement metrics may compromise user control over digital habits and mental well-being (Svoboda, 2022). Considering this, ethical design practices are critical in shaping technology experiences that prioritize user trust, overall well-being, and the ability for users to return to their daily routines rather than being trapped in an endless digital loop. Despite the lack of best practices and design patterns available to achieve this, various frameworks and essential psychological foundations can be leveraged to design ethical digital experiences that are non-addictive.
Achieving a delicate balance in digital interventions is paramount, ensuring user engagement remains effective without veering into potentially addictive patterns. Engagement, a multidimensional concept involving the investment of physical, affective, and cognitive energies directed at stimuli or tasks, holds diverse forms and subjective perceptions. For instance, within industrial/organizational psychology, engagement relates to the allocation of energy towards a specific stimulus or task, where external cues trigger behavior. Affective engagement corresponds to positive reactions, while cognitive engagement entails selective attention and information processing. Recognizing the darker facets of engagement is crucial, notably in the realm of social media, where negative engagement can manifest. The interplay between positive and negative engagement is intricate, challenging the assumption that positive engagement is invariably effective and negative engagement is uniformly ineffective and underscoring the complex, outcome-dependent nature of engagement dynamic. The AIM-ACT framework, an extension of the AIM model, seamlessly incorporates attention, context, and the translation of motivation. Attention, a pivotal aspect in information-rich digital environments, acts as a gatekeeper, shaping effective responses. The framework acknowledges the influence of situational factors on engagement, introducing temporal dimensions and motivational aspects in the translation of motivation to behavior to reflect the real-world intricacies of competing stimuli and contextual influences (Nahum-Shani, et al., 2022).
In the realm of engagement outcomes, intrinsic and extrinsic motivations, as outlined by self-determination theory, wield significant influence, necessitating an in-depth exploration—particularly within the digital realm—to unravel their impact on autonomy and agency in the digital landscape (Nahum-Shani, et al., 2022). For instance, rewards tied to engagement diminish intrinsic motivation, while positive feedback enhances free-choice behavior and interest. Simply, autonomous motivation is shown to support effective and sustainable behavior change (Peters, et al., 2018).
Self-determination theory not only outlines motivational aspects but also underscores a concise set of psychological needs crucial for sustaining motivation and enhancing overall well-being: autonomy (a sense of agency and alignment with personal goals and values), competence (a feeling of capability and effectiveness), and relatedness (a sense of connection and belonging). These basic psychological needs, when satisfied, lead to flourishing, while frustration results in negative experiences, transcending diverse cultures and developmental stages. These needs function as mediating variables between a product and well-being, acting as levers that can be adjusted to optimize experiences. For instance, increasing autonomy improves engagement, enhancing competence bolsters motivation, and promoting relatedness contributes to overall well-being. However, a nuanced understanding of technology's impact on well-being requires examining it across four distinct spheres of experience: interface interaction, engagement in technology-enabled tasks, overarching technology-supported behavior, and the user's overall life. Addressing autonomy, technology can eliminate obstacles or augment capabilities in daily life, seen in productivity tools or health management apps. Optimizing challenges, positive feedback, and learning opportunities are crucial interventions for competence, often addressed through usability and design heuristics, such as intuitive controls and clear feedback in video games. In the realm of relatedness, especially in today's era of digital interactions, technology plays a pivotal role in shaping social connections. Design decisions, including communication features, emojis, and nudges, must undergo rigorous testing to ensure they genuinely foster meaningful connections while avoiding potential harms, such as isolation or hurtful interactions (Peters et al., 2018).
The METUX model (Motivation, Engagement, and Thriving), proposed by Dorian Peters, Rafael Calvo, and Richard M. Ryan, is deeply rooted in psychological research, providing HCI researchers and designers with actionable insights into how technology design influences basic psychological needs, subsequently affecting motivation, engagement, and overall well-being. This comprehensive model comprises six interconnected spheres that serve as a framework for evaluating the impact of digital technologies on user experience and well-being. The Adoption sphere focuses on users' autonomous motivation during the awareness, acquisition, and initial use of a digital product. The Interface sphere prioritizes the interaction between users and the system, emphasizing usability and need satisfaction, such as autonomy and competence. The Task sphere recognizes the varying psychological needs fulfilled by different digital tasks. The Behavior sphere differentiates between intrinsic and extrinsic motivators, emphasizing that engagement at the interface or task level may not necessarily impact satisfaction related to intended behavior. The Life sphere explores the connection between technology use and overall well-being, acknowledging that momentary need satisfaction may not guarantee significant improvements in life satisfaction. It also highlights the impact of technology on mental and physical health, recognizing that digital experiences may aim to enhance overall well-being but may not always fulfill these claims. Additionally, it identifies and addresses addictive experiences that lead to over-engagement. The Society sphere, the most expansive, extends beyond the user experience to consider the societal impact of technology, addressing ethical concerns related to economic and environmental factors. However, the model underscores the challenges in assessing societal well-being, emphasizing the need for multidisciplinary collaboration and innovative assessment models (Peters et al., 2018).
Humane by Design guides the creation of ethical digital experiences, prioritizing user well-being and addressing the prevalent trend of technology extracting attention, monetizing personal information, and exploiting psychological vulnerabilities. It underscores the responsibility of designers to consider the impacts of their products and services on the individuals they aim to serve. Humane by Design advocates for seven principles to guide the ethical creation of digital products and services, prioritizing user well-being. The Resilient principle focuses on anticipating potential abuse and protecting vulnerable users through content control, community moderation, addressing edge cases, and balancing data with research. Empowering design centers on delivering user value over revenue, encouraging algorithm control, fostering privacy and anonymity, remaining invisible (technology) until needed, and promoting awareness for healthier digital habits. Finite design enhances overall user experience by bounding the experience, providing indicators for content consumption and requiring explicit action for content loading to prevent harmful binge-watching or infinite-scrolling. Inclusive design emphasizes diversity, urging the formation of diverse teams, building for disabilities first, and ensuring user control over content accessibility preferences. Intentional design utilizes friction for preventing abuse and encouraging thoughtful choices, employing manual and algorithmic speed bumps, embracing positive friction, and encouraging moderation. Respectful design prioritizes users' time, attention, and digital well-being through practices such as aligning notification delivery with urgency, allowing personalization of notifications, including full text in notifications, and respecting and adapting to user context. Transparent design promotes clear intentions, honesty, and avoidance of dark patterns, ensuring users know what they sign up for, fostering data transparency, providing user access and deletion options, and creating clear exits (Humane by Design).
Frameworks like HaTS and HEART are commonly utilized to collect and analyze user experience data. While HaTS measures happiness through a survey covering various aspects, including features, product attributes, tasks, satisfaction, time spent, and usage frequency, HEART relies on behavioral and self-reported measures to evaluate user engagement and design success. However, these frameworks face criticism for potentially favoring 'thin' user experiences, allowing products with addictive tendencies, mindless interaction, and malicious engagement to perform well (MIIND and HEART: Measuring and designing for thicker qualities of user experience; Building for Joy in the Digital World).
To cultivate 'thick' user experiences aligned with the concept of designing for joy, the MIIND framework is proposed. Encompassing the dimensions of motivation, integrity, intensity, normative, and dependent, MIIND offers a comprehensive assessment by investigating emotional, normative, and cognitive aspects.
The Motivation dimension assesses conditions related to feelings of safety, freedom, ease, and creativity that facilitate experimentation and learning, examining how well it supports motivations for social connection, self-actualization, or even seeking joy itself. Respondents were asked to rate the extent to which various factors motivated their product use on a 5-point scale, ranging from 'none at all' to 'a great deal.' The survey grid covered a spectrum of motivations, including freedom, the ability to experiment, safety, social connection, competition, pursuit or achievement of goals and rewards, varying levels of self-awareness, gratitude, and considerations of beauty or aesthetic factors. An open-ended text box prompted respondents with, "Are there any other factors motivating your use of [product]? Please explain." To explore whether platforms influenced or altered motivations over time, an open-ended question was included: "Have your motivations for using [product] changed over time? Please explain."
The Integrity dimension assesses how effectively the product facilitates users' integration with the world, themselves, and others, with alignment seen as a prerequisite for joy. Respondents rated their satisfaction levels on a scale from 'extremely dissatisfied' to 'extremely satisfied' across various aspects of the platform. The grid for this dimension included factors relevant to integrity, such as connection to the world, supporting feelings of empowerment, gaining a better understanding of oneself, accessing the desired kind of information, and the quality of the community and community norms.
Intensity gauges the robustness of the experience, differentiating between calm and high-energy states to mitigate low-level mindlessness and addictive highs. Respondents were prompted with an open-ended question, asking them to reflect on their product experiences and elaborate on whether any of the provided descriptors—intense and high-energy, calm at equilibrium, making a breakthrough, struggle, and outrage—captured their experience.
The Normative dimension is concerned with moral and aesthetic features connected with joy, such as beauty, gratitude, and social connection. Respondents were prompted with an open-ended question, asking them to reflect on their product experiences and elaborate on whether any of the provided descriptors—gratitude, unfairness, competitiveness, sadism, powerful and positive social connection, powerful and negative social connection, and beauty or ugliness—captured their experience. Lastly, the Dependent dimension assesses how users focus on external factors shaping their experience, contributing to emotions like gratitude or unfairness. It highlights how joy involves an awareness of external factors, indicating active, normatively-informed, and cognitively engaged experiences. As participants demonstrated awareness of external factors linked to joy in their responses in the Normative dimension, no specific questions were directed towards the Dependent dimension.
To minimize potential biases in subsequent responses, it is strategically beneficial to directly inquire about joy at the conclusion of a survey or interview. The survey operationally defined joy as "a powerful positive experience or vision aligned with one's desired state of the world or self." Participants were then asked a yes/no question: "Have you ever encountered joy, as defined, while using [product]?" Affirmative responses prompted participants to elaborate on the joy they experienced, exploring whether specific platform features played a role. Conversely, negative responses led to an open-ended question: "What changes to [product] would be necessary for joy to be attainable for you?" In both scenarios, the inquiry concluded with a yes/no question: "Were you actively seeking joy while using [product]?"(Building for Joy in the Digital World).
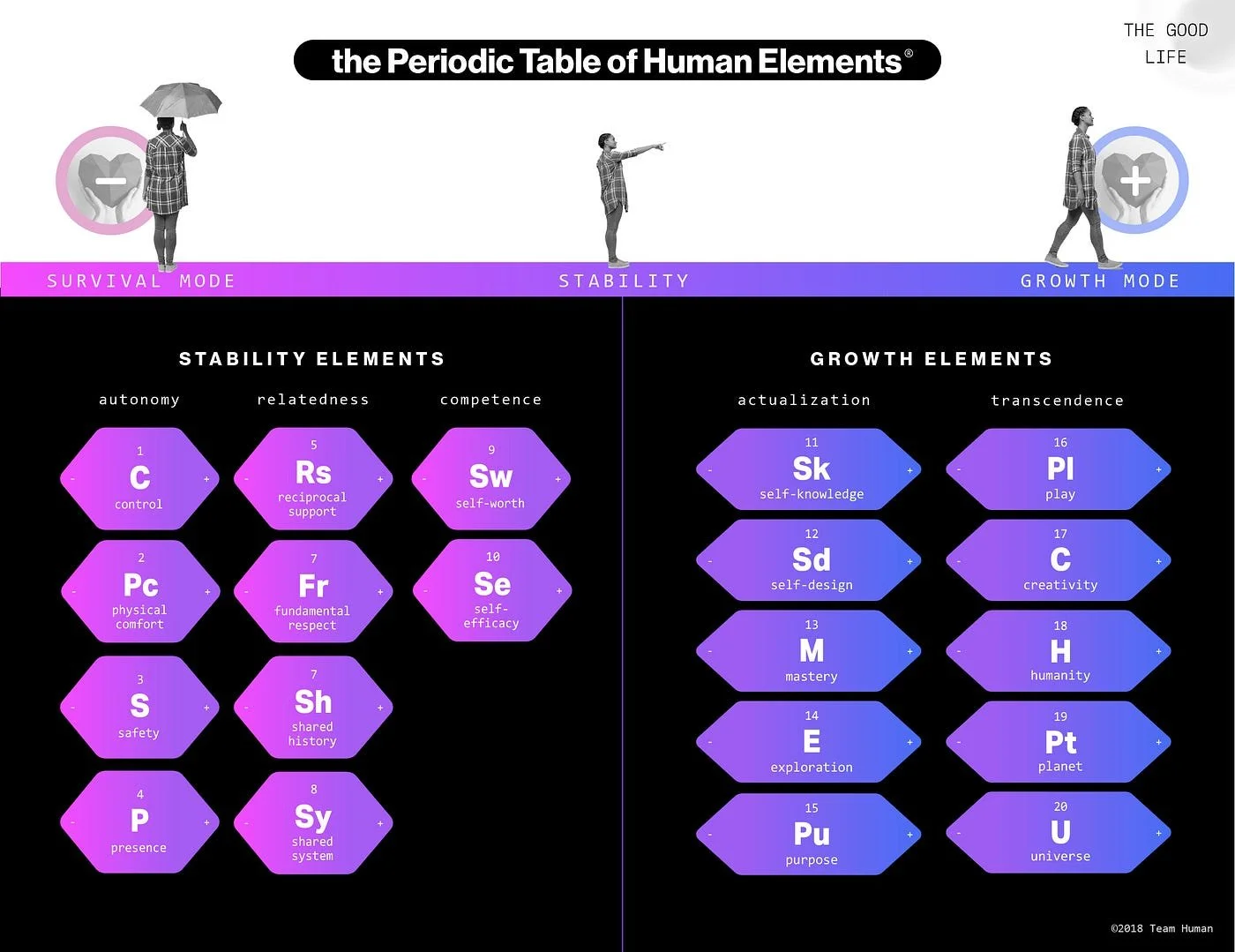
In this shift towards designing for joy, Alex Klein's "Periodic Table of Human Elements" challenges the common trend of companies solely addressing users' functional needs. While many focus narrowly on functionality, those who grasp the importance of deeper human desires create products that consciously support individuals on a profound level, cultivating stronger and more fulfilling customer relationships. This method and framework provide guidance for design teams aiming to create well-being-focused products. The Periodic Table of Human Elements serves as a behavioral design framework, incorporating 20 elements to facilitate the design of products that address deep human needs and psychological well-being. Despite the subjective nature of well-being, this tool amalgamates robust psychology research and practical design experience to aid designers in creating impactful solutions (Klein, 2022).
Following this framework involves four steps. The initial stage emphasizes exploring the deeper narrative, steering clear of the common tendency for product teams to fixate on surface-level behaviors and user experience refinement, which often results in a feature-centric approach. Questions surrounding critical issues, like reducing attrition in the onboarding process, are acknowledged but cautioned against trapping design in a functional surface-level or feature-centric paradigm. Achieving well-being in design necessitates a "scuba diving" approach, probing into the underlying story, and employing unique research methods such as the Discension Technique. Moving to the second step, attention shifts to uncovering human elements, with the team engaging in discussions to prioritize two to four elements that form the fundamental factors most desired in the product experience, laying the groundwork for a well-being-centered product strategy. The third step involves pinpointing specific needs to address the broad scope of the human elements, while the final step focuses on ideating and visualizing a three-year product experience that actively incorporates well-being into the overall design. Rejecting the notion that a single sentence suffices to convey a product vision, the emphasis is on creating a prototype to visually communicate and appreciate the envisioned experience (Klein, 2022).
In navigating the nuanced relationship between technology and well-being, this section navigates ethical considerations, psychological theories, and practical frameworks. From examining engagement dynamics using the AIM-ACT framework to understanding intrinsic and extrinsic motivations through self-determination theory and the METUX model. With a focus on humane design principles, the MIIND framework, and the concept of designing for joy, it emphasizes the ethical imperative of prioritizing user well-being in the digital realm. Bridging theory to practice, the Periodic Table of Human Elements and corresponding framework attempts to guide design teams toward a holistic, human-centric approach. This exploration not only establishes a theoretical foundation but also provides methodologies in hope of steering user experience design toward a future where technology seamlessly integrates with and enhances well-being, while simultaneously and consciously avoiding the pitfalls of addictive user experiences.
Conclusion
Effective and ethical user experience design entails a profound understanding of the dynamic physiological construct of time perception and the broader concept of temporality. Time perception actively constructs our assessment of the past, present, and future, revealing a complex neural network. The emotional impact on time perception adds nuance to this intricate relationship, while temporality explores distinct temporal perspectives, emphasizing the challenge of bias and the need for temporal harmony. Design approaches aligned with evolving needs navigate intricate dynamics, transcending dichotomies and diving into the complexities of social coordination.
The intricate interplay between digital and human time underscores the importance of managing cognitive load, preserving user control, and strategically using cues. Timelines in interfaces, guided by principles like progressive disclosure, play a pivotal role, and habit-building leverages psychological mechanisms to enhance engagement and persistence.
In the digital era, concerns about technology reliance have given rise to the concept of "digital well-being." Essential ethical design practices, balanced interventions, and the application of frameworks like AIM-ACT and self-determination theory are crucial. The METUX model and Humane by Design principles guide the evaluation of technology impact, and the MIIND framework assesses 'thick' user experiences. Alex Klein's "Periodic Table of Human Elements'' provides a behavioral design framework, integrating technology with well-being, combining theoretical foundations and practical methodologies to address users' deeper needs and avoid addictive experiences.
In essence, comprehending the nuances of time perception, temporality, and the intricate interplay between digital and human time is crucial for designing user experiences that not only effectively represent time and progress but also prioritize well-being and prevent over-engagement.
-
Cao, Jerry. "Time in Interaction Design." Designmodo, 2015.
Cox, J.R. "The Value of Time and the Concept of Temporality."
Dawson, J., & Sleek, S. "The Fluidity of Time." Psychological Science Observer. 2018.
Engstrom, G. "Lessons Learned While Designing a Timeline." UX Collective, 2014.
Fentanas, C. "Design Within Time." Medium. 2020.
Growth Design. "Psychology - Hicks Law."
Growth Design. "Psychology - Peak-End Rule."
Habib, Muhammed B. "The Intersection of Data Visualization and UX Design." UX Matters. 2023.
Hermosa Perrino, C., & Burmester, M. "Designing for Temporal Harmony: Exploring the Well-Being Concept for Designing the Temporal Dimension of User Experience." Multimodal Technologies and Interaction, vol. 4, no. 3, 2020.
Humane by Design. "Principles".
James Clear. "Habit Tracker."
Karapanos, E.; Zimmerman, J.; Forlizzi, J.; Martens, J.-B. “User experience over time: An initial framework.” In Proceedings of the 27th international Conference on Human Factors in Computing Systems, Boston, MA, USA, 4–9 April 2009; ACM: New York, NY, USA, 2009; pp. 729–738.
Keiss, Chris. "7 Rules to Manage User Wait Times." Prototypr Blog, 2021.
Keiss, Chris. "Expressing Time in UI/UX Design: 5 Rules and a Few Other Things." Prototypr Blog, 2018.
Keiss, Chris. "Guidelines for Time Indication and Progress Bars in User Interaction Design." Prototypr Blog, 2018.
Keiss, Chris. "How to Decrease the Perceived Duration of Time in Software Interfaces by Inducing User Flow." Prototypr Blog, 2018.
Kiess, Chris. "The UX of Waiting and the Perception of Time." Medium, 2023.
Klein, Alex. "How to Humanize Your Product." uxdesign.cc, 2022.
Mead, Pamela, et al. "Time and Space." Interactions, vol. 3, no. 2, 1996, pp. 68-77.
Nahum-Shani, I. et al. "Engagement in digital interventions." The American psychologist, vol. 77, no. 7, 2022.
Neurotech@Berkeley. "The Neuroscience of Time Perception." Medium, 2022.
Oxford Reference. "Overview: Temporality."
Peters, Dorian, et al. "Designing for Motivation, Engagement and Wellbeing in Digital Experience." Frontiers in Psychology, vol. 9, 2018, article 797.
Pohlmeyer, A.; Hecht, M.; Blessing, L. “User experience lifecycle model continUE [Continuous user experience]”. In Der Mensch im Mittepunkt technischer Systeme; Lichtenstein, A., Stößel, C., Clemens, C., Eds.; VDI-Verlag: Duüsseldorf, Germany, 2009; pp. 314–317.
Pschetz, L., Bastian, M., & Speed, C. "Temporal design: looking at time as social coordination." 2016.
Robertson, Rachel Siow, et al. "Building for Joy in the Digital World." Affective and Pleasurable Design, vol. 71, 2023, pp. 159–169.
Robertson, Rachel Siow, et al. "MIIND and HEART: Measuring and Designing for Thicker Qualities of User Experience." International Conference on Computer Ethics, vol. 1, no. 1, 2023.
Sackl, P. "Designing Time." 2023.
Subramaniam, A. "Time Perception: How Our Brains Shape Our Reality." Psychology Today, 2023.
Svoboda, Natalie Noelle. "Mindful User Experience: Designing for Purposeful Attention." Dartmouth College, ProQuest Dissertations Publishing, 2022.
Teodorescu, David. "Design Perfect UX Tasks: The Endowed Progress Effect." Medium, 2016.
Thouabtia, S.S. "Understanding the Temporality of User Experience for Sustained Design." Medium, 2023.
Tilton, J. "Activity Feed Design." Stream Blog.
Verandas, T. "Sense of Time." Medium, 2016.
Wiberg, M., & Stolterman, E. "Time and Temporality in HCI Research." Interacting with Computers, 2021.